
微博绘制的素描图(组图)
传记 影片
超媒体工作室
提示:abstractmachine ,超媒体工作室,代码, 学生——道格拉斯埃德里克士丹利@下午16:27
安迪上周有了一个很有趣的想法:在微博写一些草图。他的微博促使他有了这个想法: 怎么在140个字符里做素描?他的第一次尝试是:int c,f;void setup(){size(640,480);c=0;f=255;colorMode(HSB);}void draw(){background(color(c,f,f));ellipse(320,240,c,c);c=(c++>255)?0:c;} 。然后,他就像在博客上那样,在他的微博上发表了很多类似的字符。上周五,我们决定带上他和他的那些想法,在我们的超媒体工作室就微博素描进行了探讨。
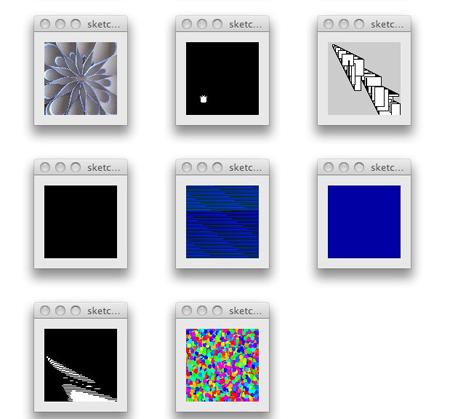
这里有与他们的联系代码作者的几个例子:

微博代码截图
例子一:float i;PImage a=loadImage("http://tiny.cc/Rdn0Z","jpg");void draw(){i+=0.01;translate(50,50);rotate(i);scale(sin(i) 2);image(a,-250,-250);} / / @ destaouel
例子二: import ddf.minim.;AudioPlayer player;Minim minim;minim=new Minim(this); player=minim.loadFile("http://tinyurl.com/cty59k");player.play(); / / @ FlorentDeloison
例子三:float x,y,t;int h=100;void setup(){size(h,h);h/=2;t=0;}void draw(){x=h (sin(9 t+1)+1);y=h (sin(8 t)+1);point(x,y);t+=0.01;t%=TWO_PI;} / / @ benoitespinola
例子四:int c;void draw(){frameRate(c%120+1);background(++c%2==0?0:255);} / / @ tomekjarolim
整个的探讨过程非常好玩,也是一个很好的教学工作。 我们只打了不到1小时。但我有一种感觉,我们在未来还会做更多“练习”。我们做了很多理论研究,并尝试将其与技术信息、玩法进行组合,并公开讨论。由于超媒体工作室是将代码作为基本素材,而研究其在任何艺术语境(即考虑代码本身就是一种艺术探索可能的形式)的运用,就是我们研究的目的。
但令我震惊的是学生们对Java语法基本规则的技术水平,以及集体讨论会是一个令人开眼的部分,同学们在集体编码上得到开门红。讨论有关代码是一件好事,有十双或者更多的忍受在编码就更棒了。
在这之后,我们曾与一位年轻艺术家举行了一次讨论会。练习的项目:你将如何发展她的装置?同时,学生们也在集体项目中展示出了伟大的设计能力,甚至当他们在讨论代码的复杂时。很明显,窍门是玩这种神秘的游戏必须要快而,从而忽视了代码本身的珍贵,以及作为游戏形式的集体创作。这是一个智力游戏,也是在一种创新形式的开启。(来自abstractmachine博客) |